バー チャートを使ってプロジェクトなどのタスク管理を簡単にします。 オンライン デモでは具体的に以下の機能をお試しいただけます Run バー は 1 つのセル内で異なる機能、許可、サイズ、色、クラス、テキスト (html)、ツールヒントなど様々な形式のバーをサポートします。 ガントチャートの縦軸、横軸 ガントチャートは縦軸、横軸で構成されます。縦軸には仕事内容や担当者を記していきます。横軸は24時間、1週間、1カ月、3年といった時間軸を記していきます。 縦軸構築上、大切なのは、 ・工程順に ・細かく 記すことです。 HTML 側で描画する範囲をカンバス(canvas)として作成し、 JavaScript 側でグラフデータ(lineChartData)とグラフ全体にオプション(option)を設定するだけです。 ドーナツ型チャートを例にしてグラフ作成の手順を確認していきましょう。 1 HTML Canvasを用意

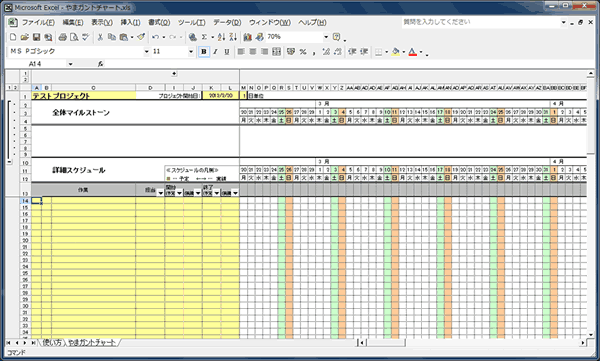
フリーで使えるガントチャートテンプレート一覧
